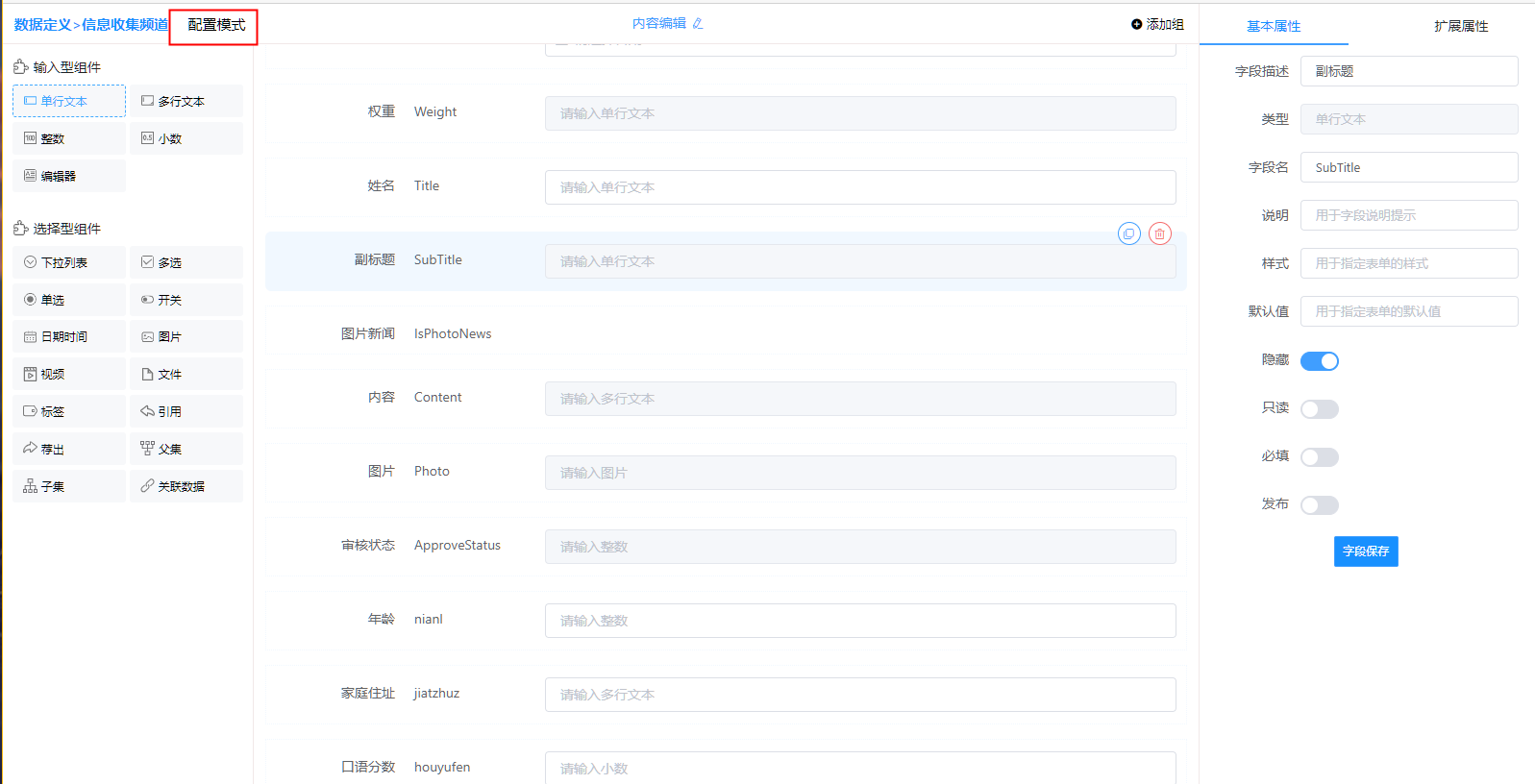
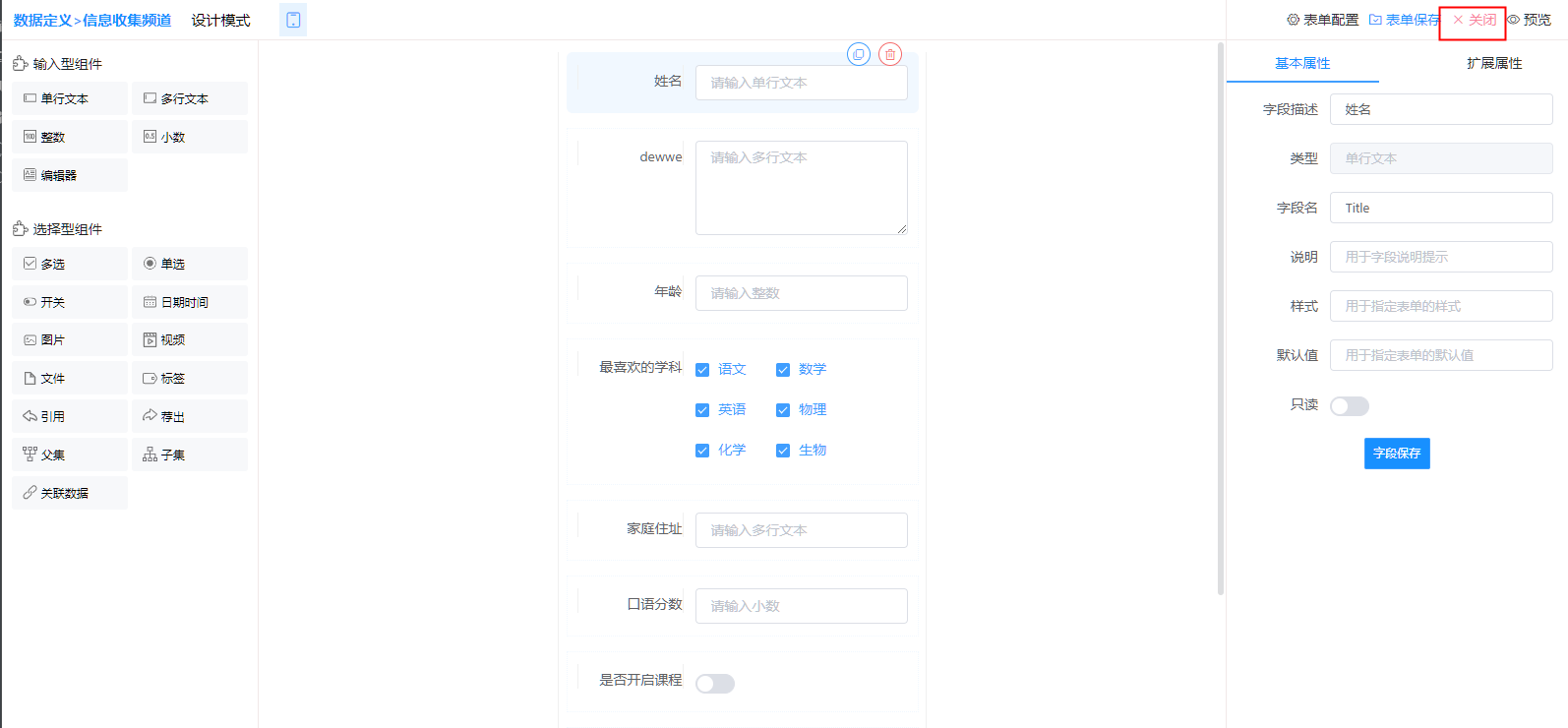
1、点击左上角的 “配置模式” ,进入设计模式,如下图:

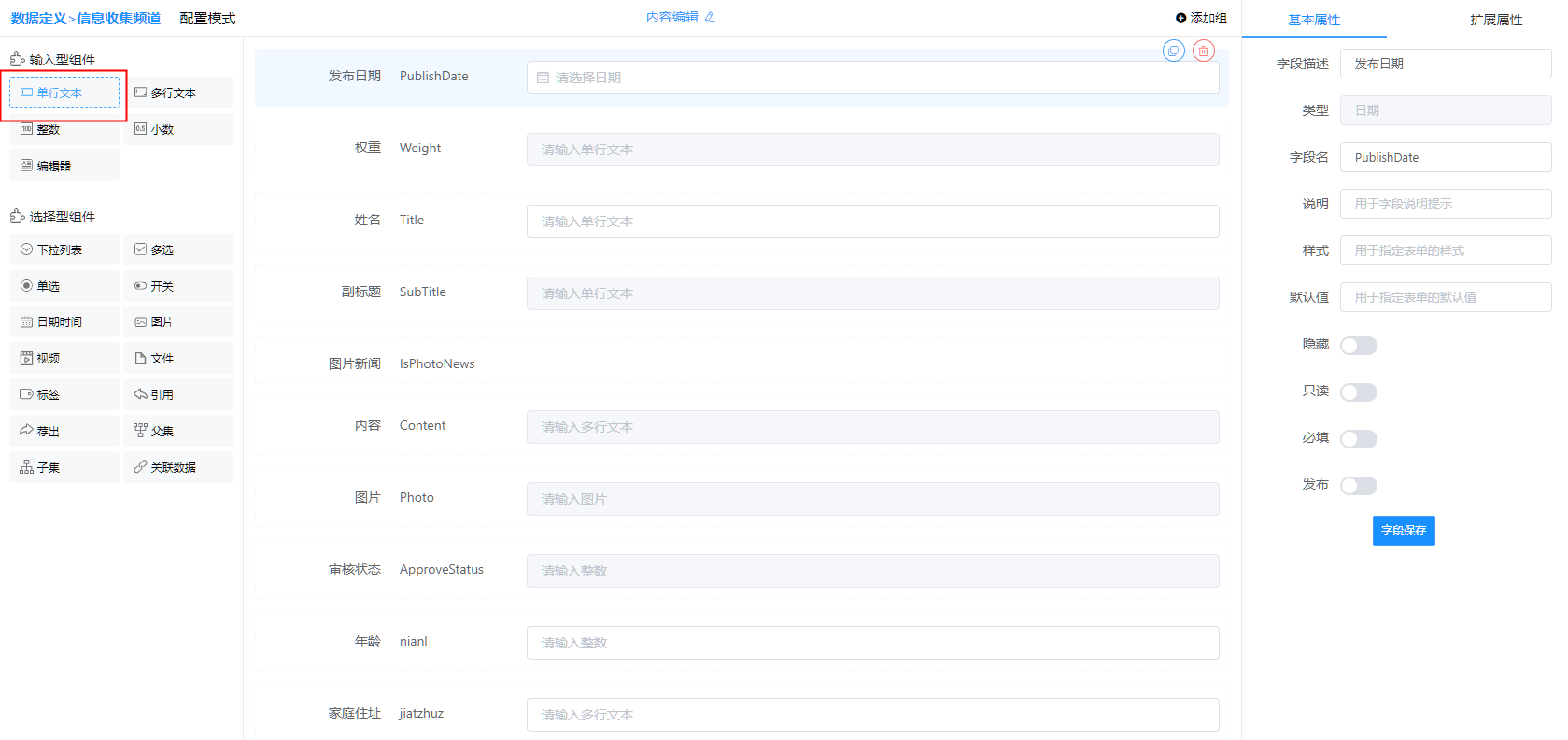
2、添加字段,如视频编号等,点击左侧的组件,添加字段按钮,如图所示:

3、条目解释:
字段描述:填写字段描述,如“视频编号”
类型:选择字段属于什么类型,如单行文本、多行文本,多选、文件上传等;
字段名:填写字段名称;
说明:用于字段说明提示,显示在输入框下方
样式:用于指定字段的样式
默认值:用于指定字段的默认值;
隐藏:是否隐藏此字段;
只读:是否为可查看,不可编辑字段;
必填:是都为必填字段;
注意:每添加或修改字段配置,都需要点击“字段保存”
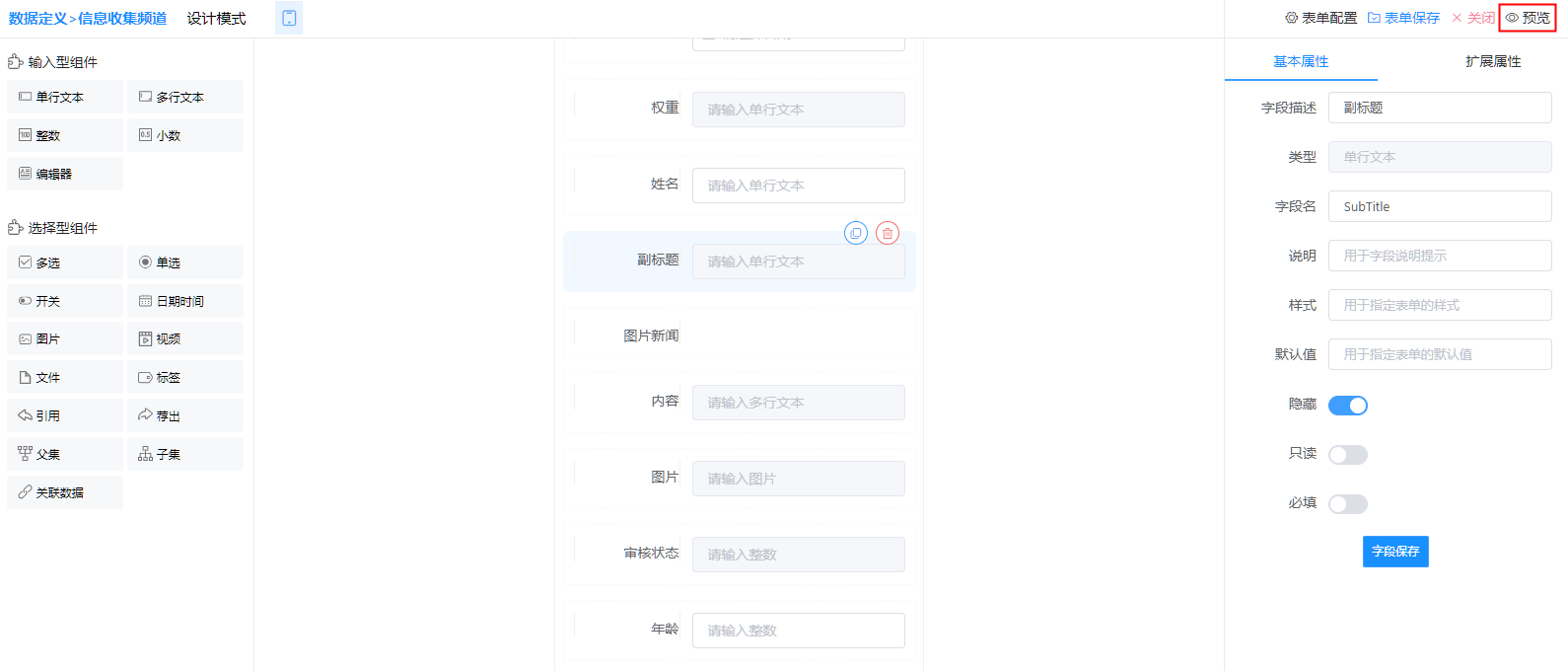
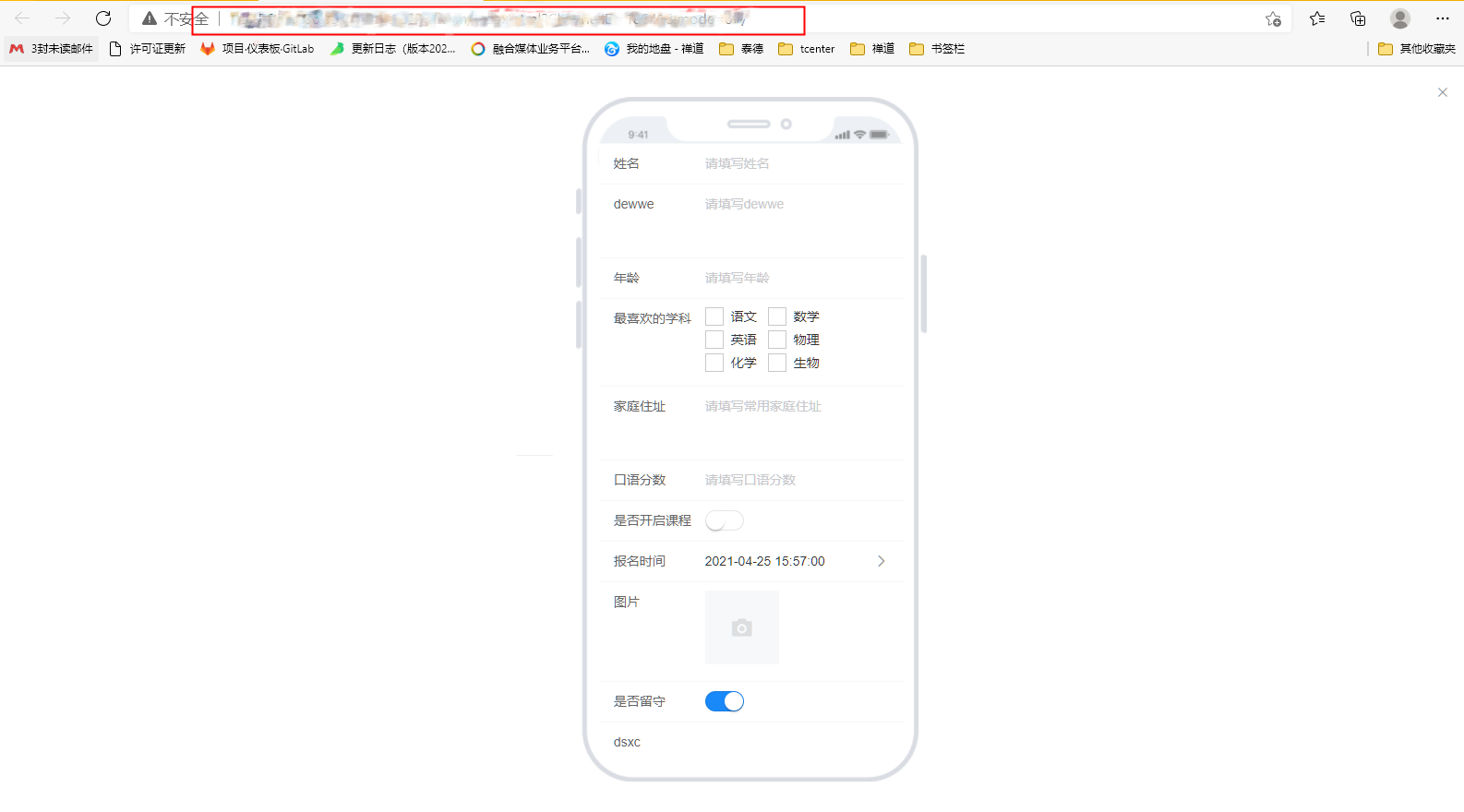
4、字段添加完成后,点击页面右上角的 “预览””,可预览设计模式中字段的排列的终端样式,如下图:

5、预览页面显示移动端预览样式,如下图:

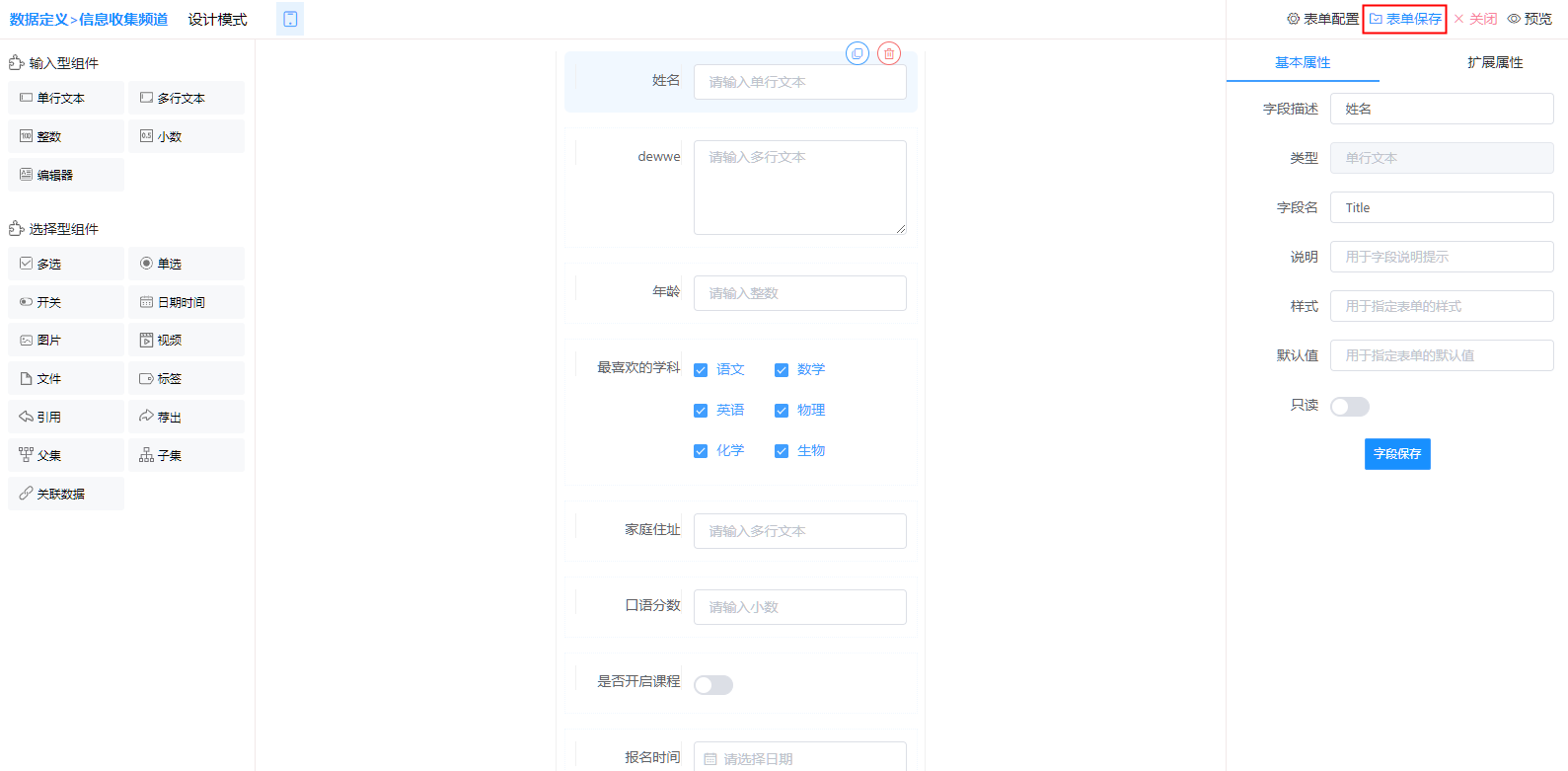
6、预览字段无误后,点击页面右上角的 “表单保存”,保存当前表单配置,如下图:

7、点击页面右上角 “关闭” ,可将当前字段配置页面关闭,关闭之前,需点击表单保存来保存当前表单配置,如下图:

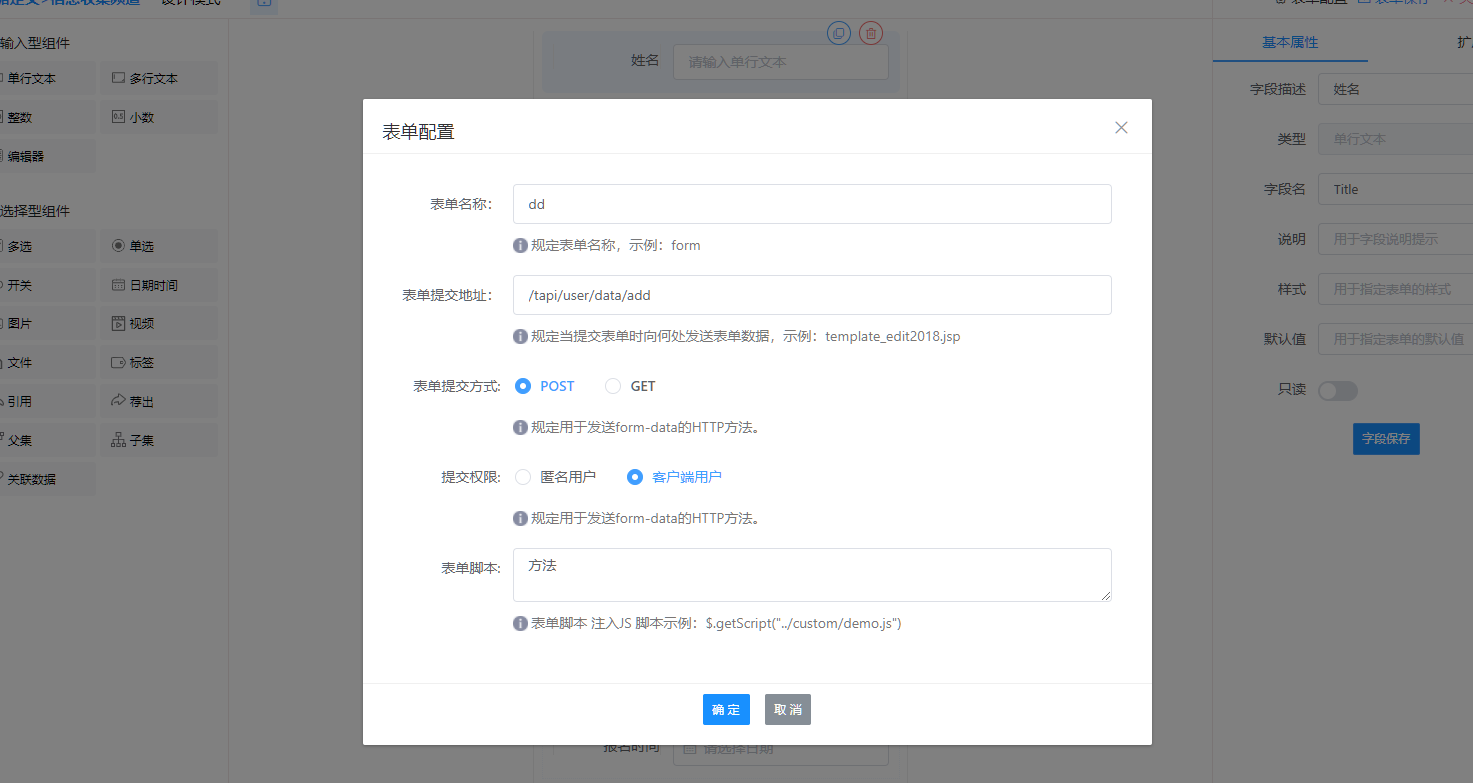
8、表单配置,点击页面右上角的 “表单配置” ,可对表单进行配置,如下图:

条目解释:
表单名称:规定表单名称,如form(可不填写);
表单提交地址:规定当提交表单时向何处发送表单数据;
提交方式:规定用于发送form-data的HTTP的方法,默认为POST;
提交权限:表单提交的权限,当为【匿名提交】,则无需验证是否为客户端用户,即可填写并录入数据;当为【客户端用户】,则需要在提交表单时,验证当前用户是都为客户端用户,验证成功则可正常提交数据,反正则提示为无权限
表单脚本:填写表单的脚本
9、在设计模式中,将表单创建完成,点击预览,选择生成类型为页面,复制页面当前地址,如下图:

10、更改地址,更改地方,以红框标出,如下:
更改前http://xxx/tcenter2020/xxxx/xxx/
更改后http://xxx/tapi/xxx/xxx
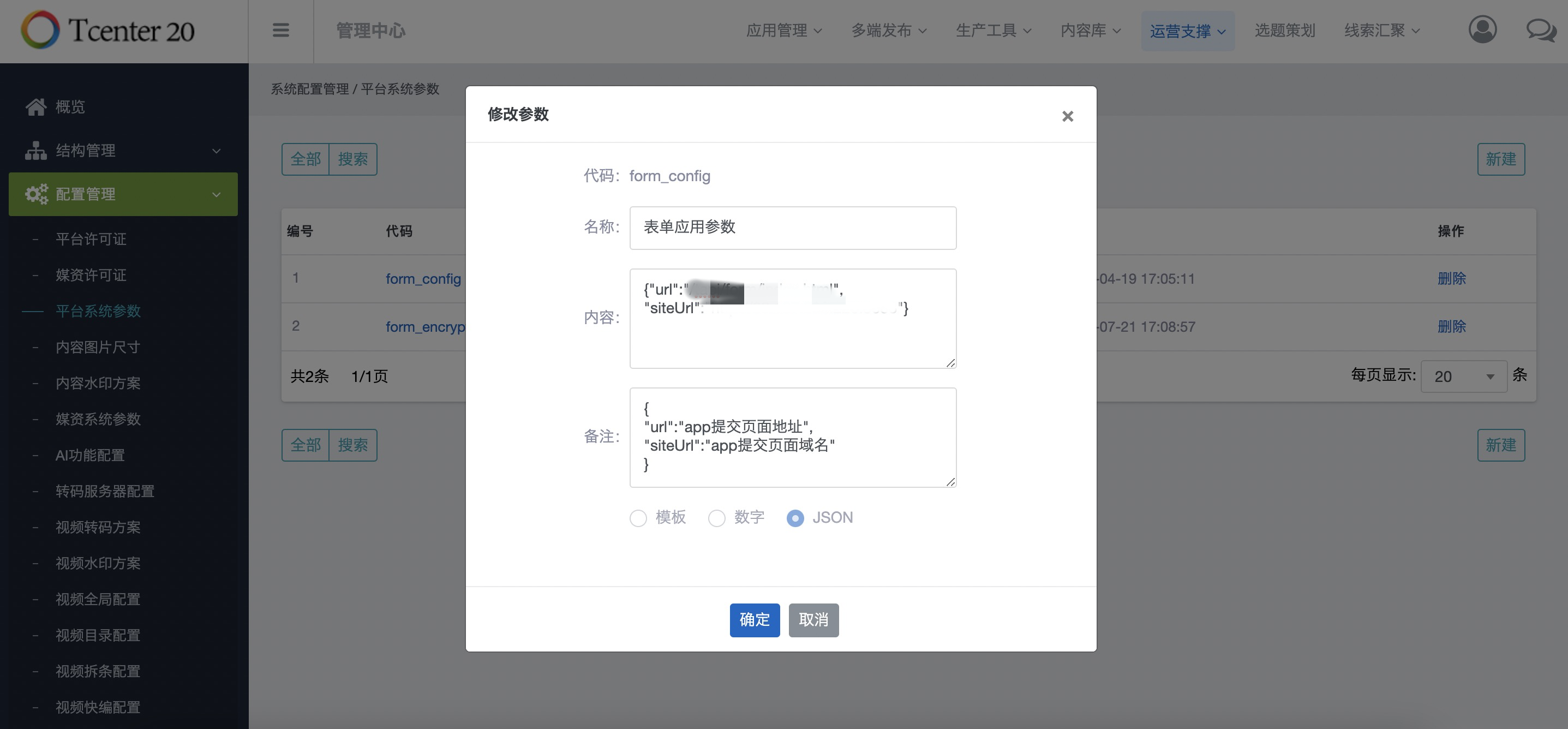
11、打开创建该表单的后台,在系统参数中,找到表单应用参数,在siteUrl中,填写当前后台api项目的域名(ip+端口)或域名,如下图:

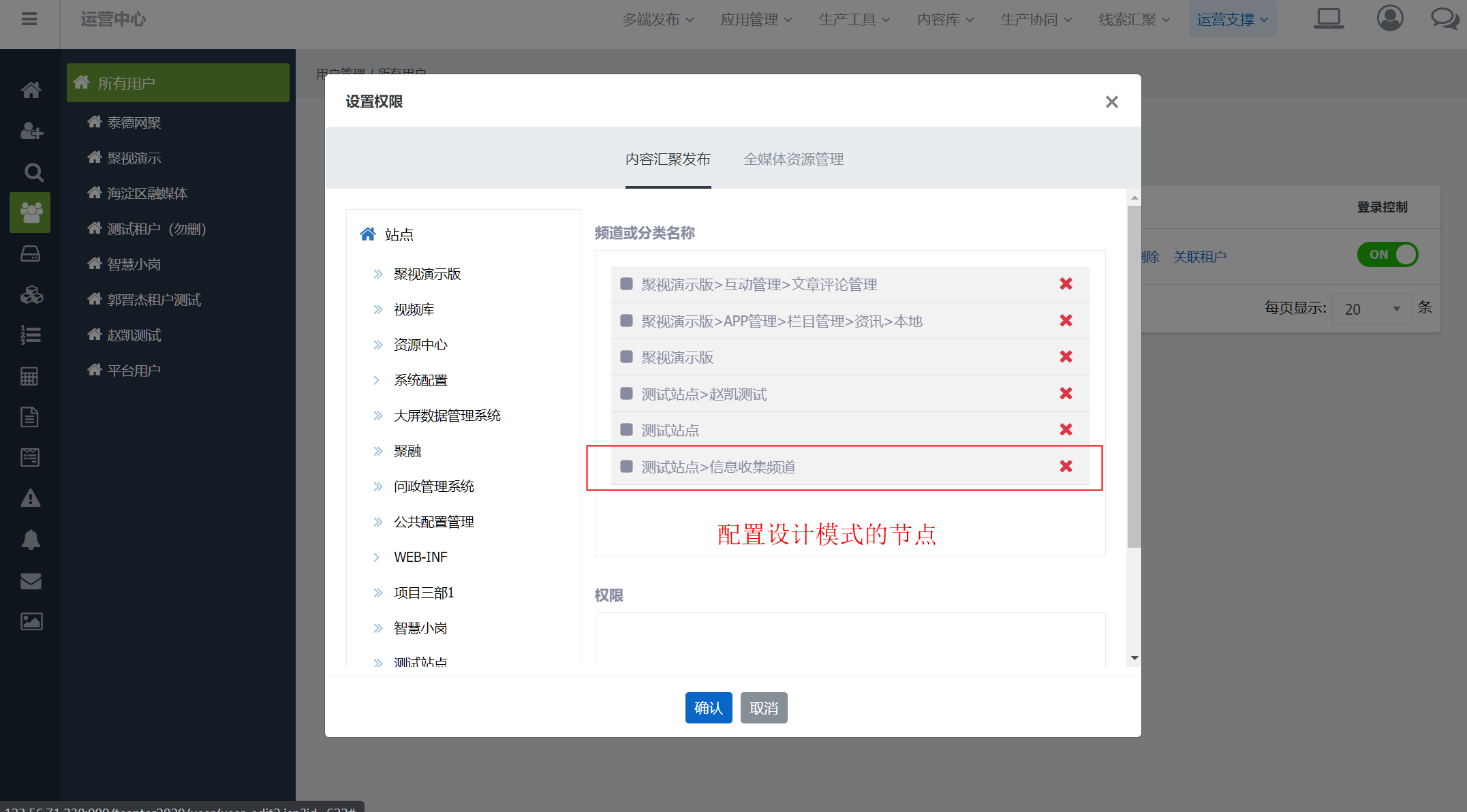
12、在用户管理中,创建2个编辑账号,给编辑账号配置好节点权限,节点为需使用设计模式的节点,并记住当前这个2个编辑的编号,如下图:


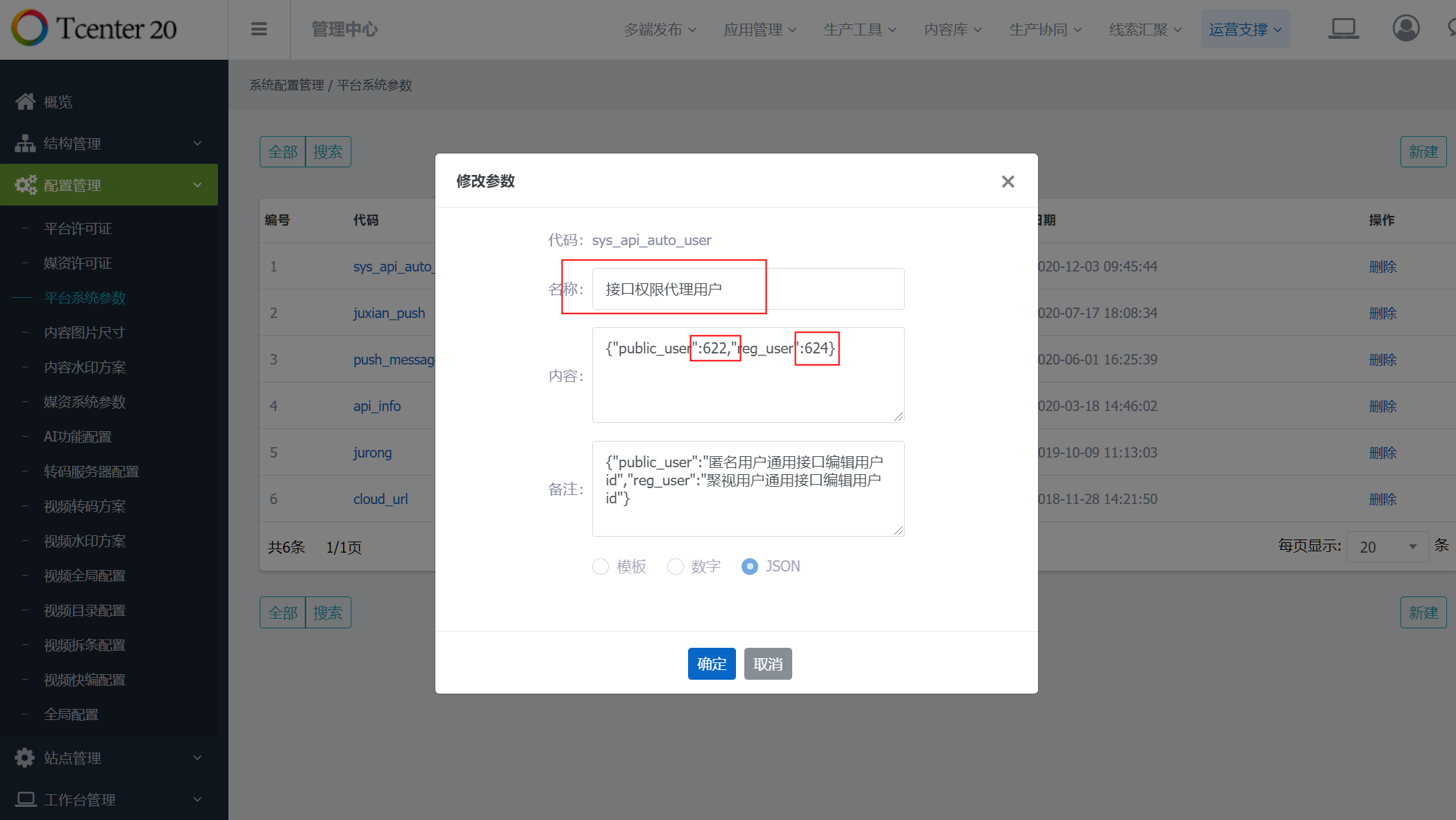
13、在系统参数中,找到接口权限代理用户参数,将步骤12中用户编号,按照下图方式填写完成,如下图:

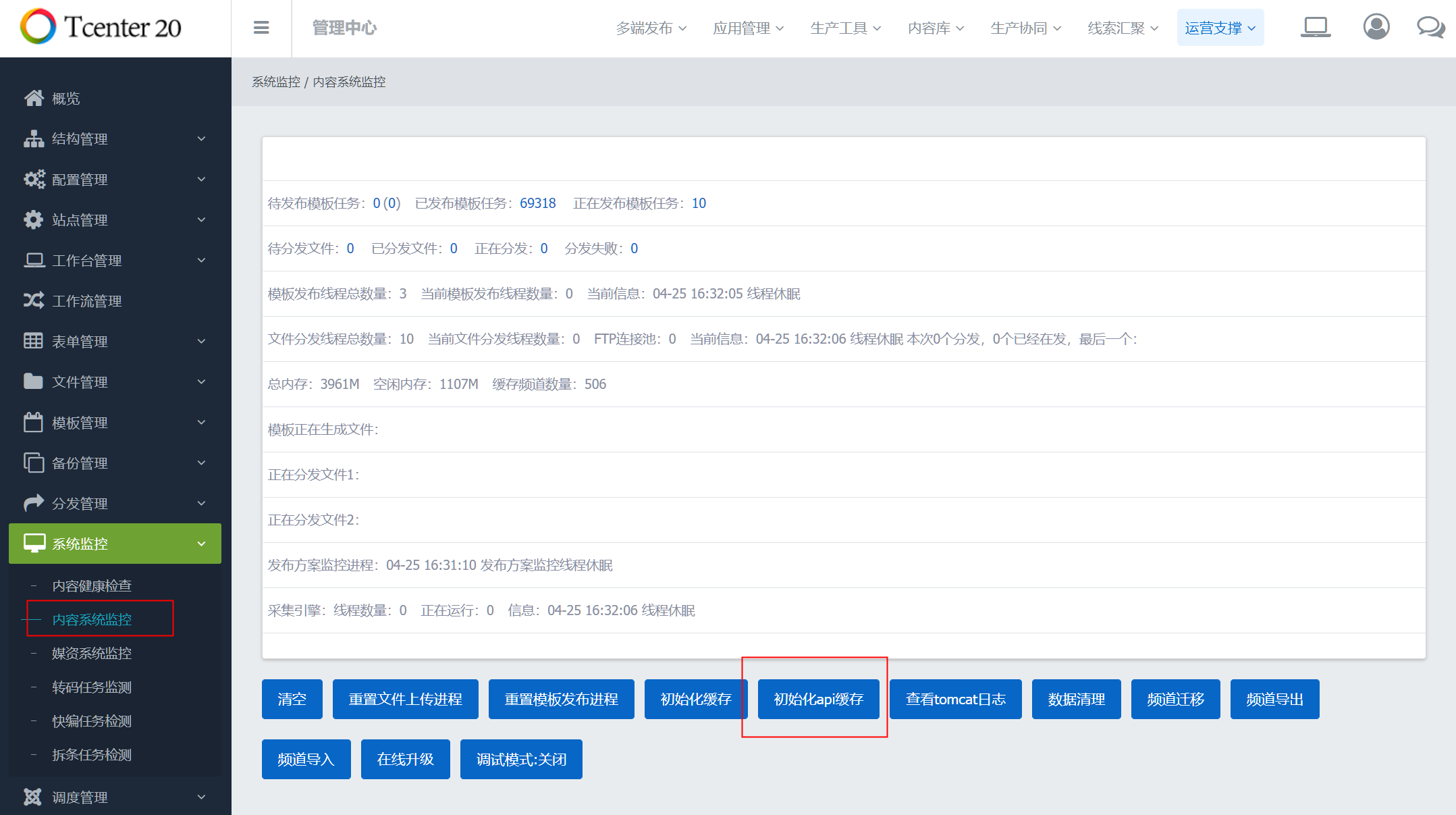
14、参数修改完成后,点击保存,在内容系统监控中,点击 “初始化api缓存” ,设计模式的表单即生效,如下图:

15、以在聚现中增加一个填写表单的入口为例,配置在客户端可填写表单
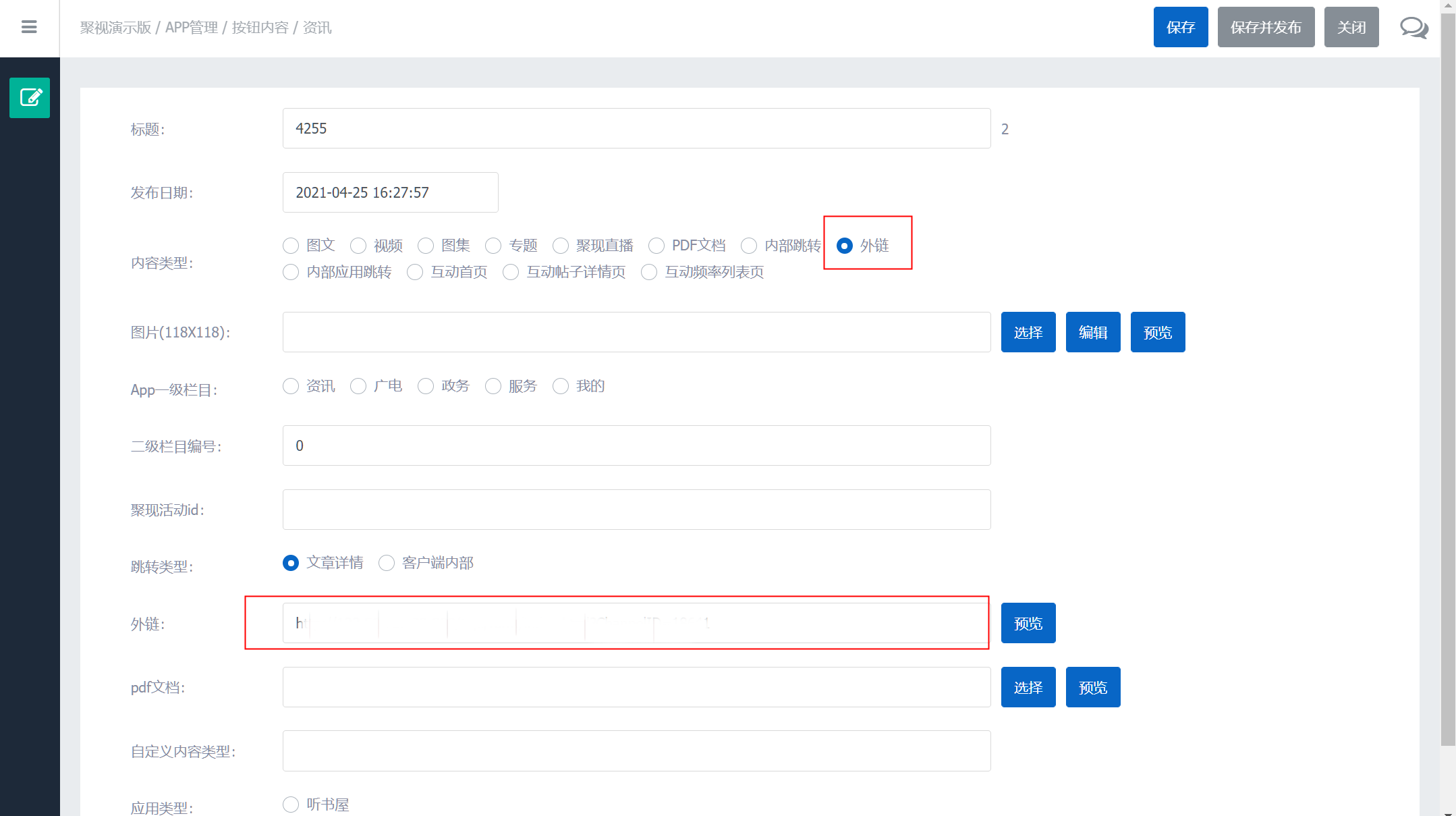
16、打开后台,创建一个按钮内容,选择内容类型为外链,外链地址,填写步骤10中的地址,如下图:

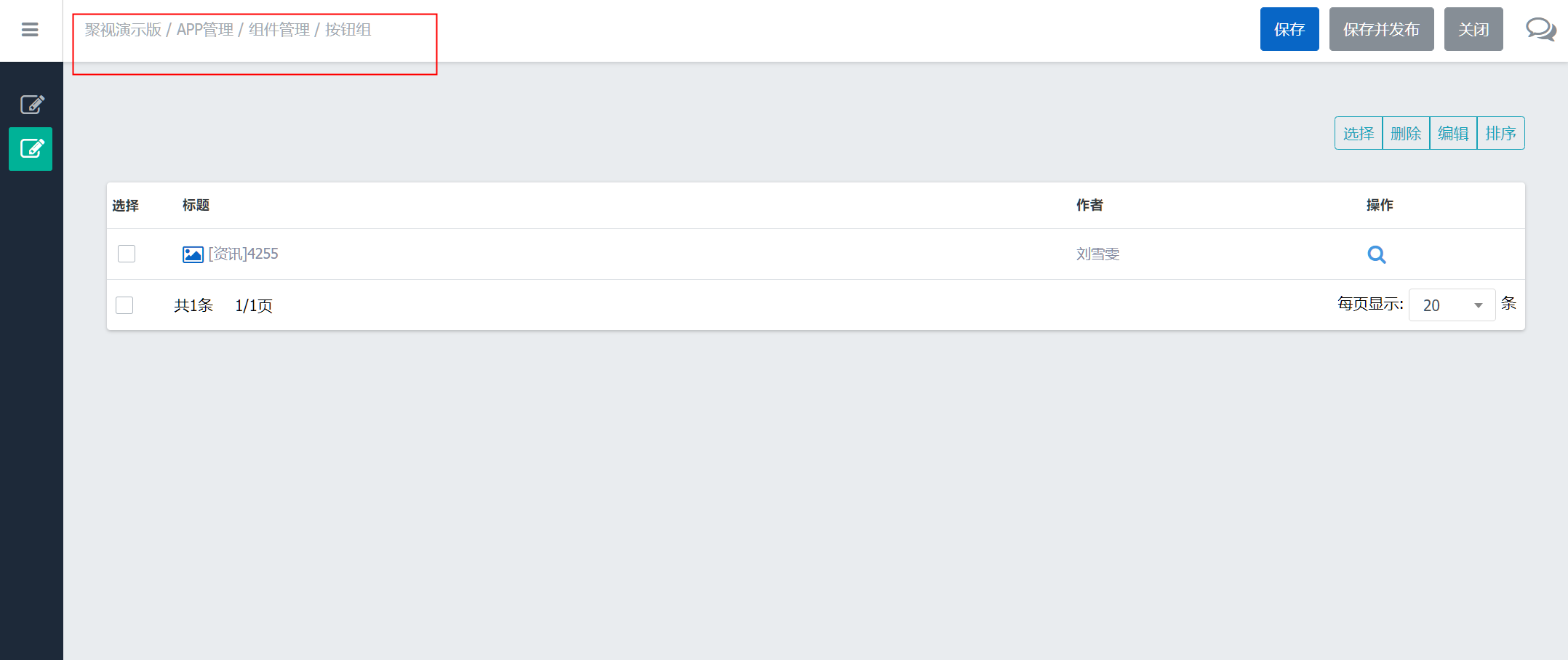
17、在按钮组频道中中,选择一个按钮,添加按钮内容为步骤6中的按钮,保存并发布,如下图:

18、打开聚视app,找到刚才配置的按钮,点击进入,即可在移动端填写表单
19、填写完成后,可在对应频道中,查看数据是否正确录入











